UI Components and Microanimations
Introduction
Kelp Forest Snap! is a photography game aimed to educate and inspire people to care about a delicate and important marine ecosystem. It is targeted towards children, but is suitable and enjoyable for people of all ages. I wanted to give the UI elements a playful and toylike feel.
In this post, I wanted to share some isolated UI interactions and explain some of my thought process behind the UI microanimations in the game.
Buttons
Primary
The main button for the game is the primary action, the big SNAP! button that allows players to capture a photo. Fitting with the toylike aesthetic, this button is a massive full-height element, drawing attention to the primary verb and allowing users to quickly navigate to it to capture fleeting moments.

Secondary
Tertiary
Sliders
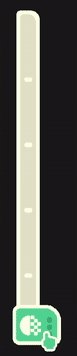
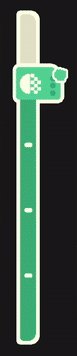
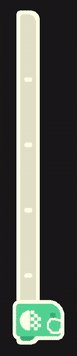
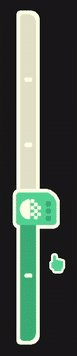
Sliders play a crucial role in this game: allowing players to manipulate the zoom and focus of the camera. They are also used to edit photos afterwards. The focus slider is especially interesting, because it toes the line between a traditional analog slider and a digital multimode slider. I opted to keep it as the former because there ARE technically in-between states of camera focus between those marked on the slider, even though they are not always obvious.

Toggle Switch
The toggle switch in my game is used to toggle between sound on and off. The on version is animated with a moving speaker, which freezes and crosses out when sound is disabled. I wanted the toggle switch to draw attention to itself when it is on, because due to the nature of the HTML5 canvas, sound does not begin until the player clicks the game. By placing an animated and clickable element alone on the left side of the first screen, it draws the player's attention as one of their first options and may help prevent some unfortunate outbursts of sound from the game if the player does not want that.

Kelp Forest Snap!
An Underwater Photography Sim
| Status | Prototype |
| Author | Drew G. |
| Genre | Simulation |
| Tags | nature, photography, underwater |
| Languages | English |



Leave a comment
Log in with itch.io to leave a comment.